微信小程序 text-overflow 设置无效的问题
本文共 2049 字,大约阅读时间需要 6 分钟。
Write By Monkeyfly
以下内容均为原创,如需转载请注明出处。
前提
- 今天突然发现小程序页面中之前设置的
文字超出省略显示的效果在真机上显示无效。但是微信开发者工具上的手机模拟器可以正常显示省略号(...)。
//文本溢出单行省略的代码如下:overflow:hidden;text-overflow:ellipsis;white-space:nowrap;
- 然后就去排查问题了。百度了一番没找到答案,后来在群里请教大佬,得到了答案。
问题描述
小程序文字超出省略显示,真机测试没效果。微信开发者工具显示正常。
问题再现
代码如下所示:
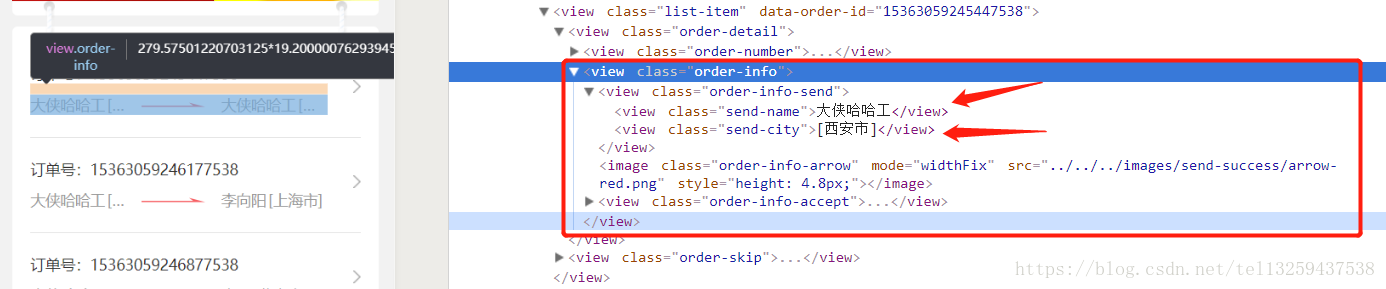
//WXML{ { order.senderName}} [{ { order.senderCity}}] 
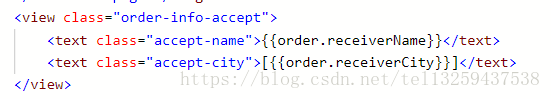
{ { order.receiverName}} [{ { order.receiverCity}}] { { senderInfo.CUSTOMER_NAME}} [{ { senderInfo.CITY_NAME}}]
页面效果图:

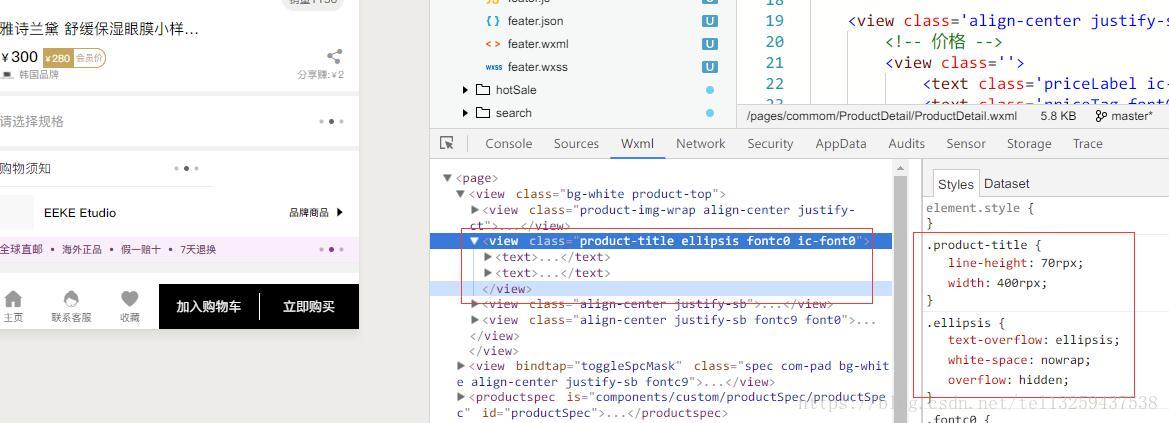
//WXSS.order-info{ display: flex; flex-direction: row;/*决定主轴的方向(即项目的排列方向)。*/ flex-wrap:nowrap;/*定义了如果一条轴线排不下,如何换行*/ justify-content: space-between;/*定义了项目在主轴上的对齐方式*/ align-items:center;/*定义项目在交叉轴上如何对齐。*/ margin-top:20rpx; width: 100%;}.order-info view{ //为了方便,将 order-info下面的 view 全部设置为了 inline-block【问题根源】 display: inline-block;}.order-info-send,.order-info-accept{ font-size: 28rpx; width:200rpx; color:#999; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;}.send-city,.accept-city{ margin-left:5rpx;}.order-info-arrow{ width:120rpx; height:10rpx; margin:0 20rpx 0 0;} 微信开发者工具中模拟器的显示效果:
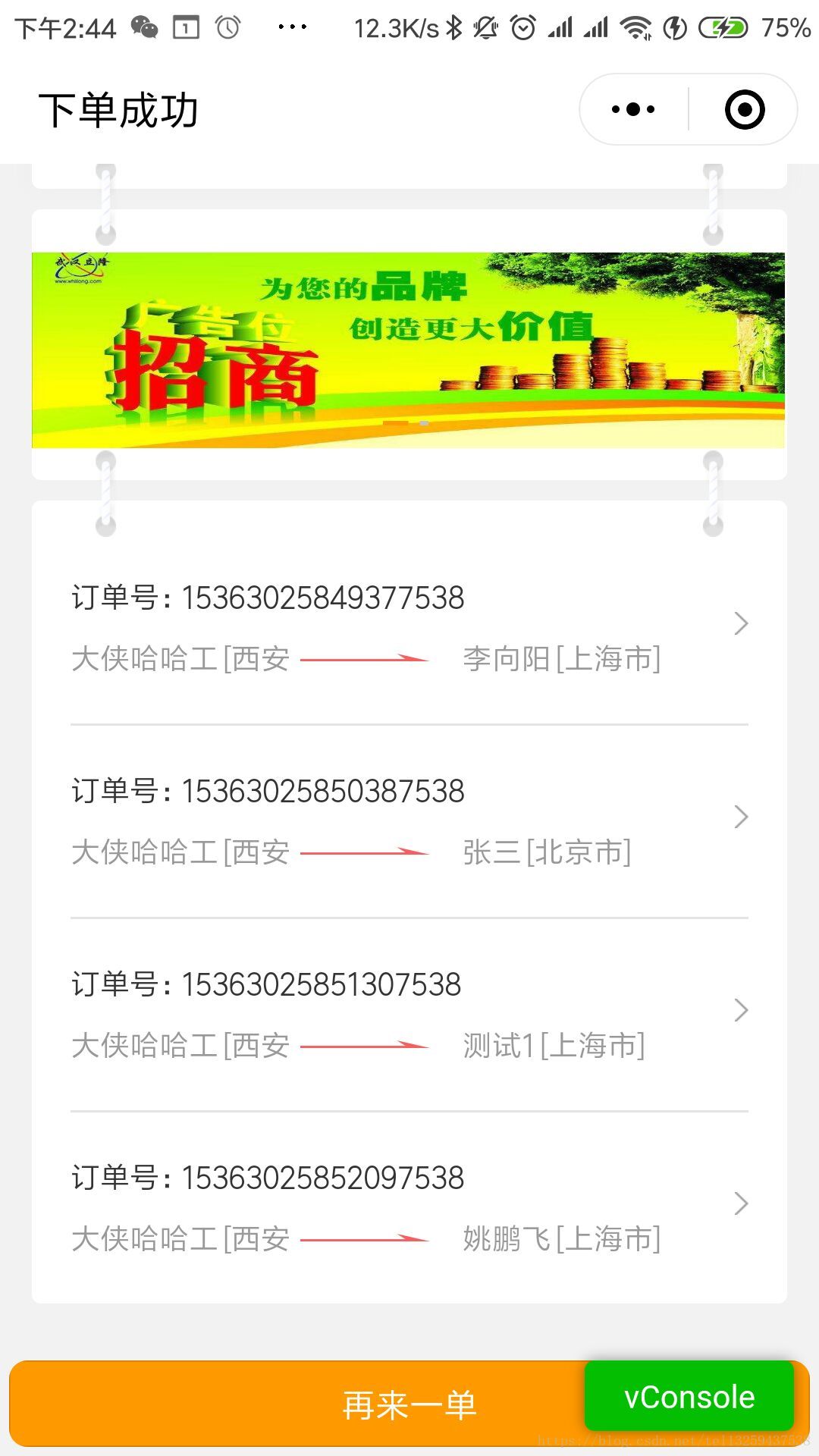
安卓手机的页面显示效果:
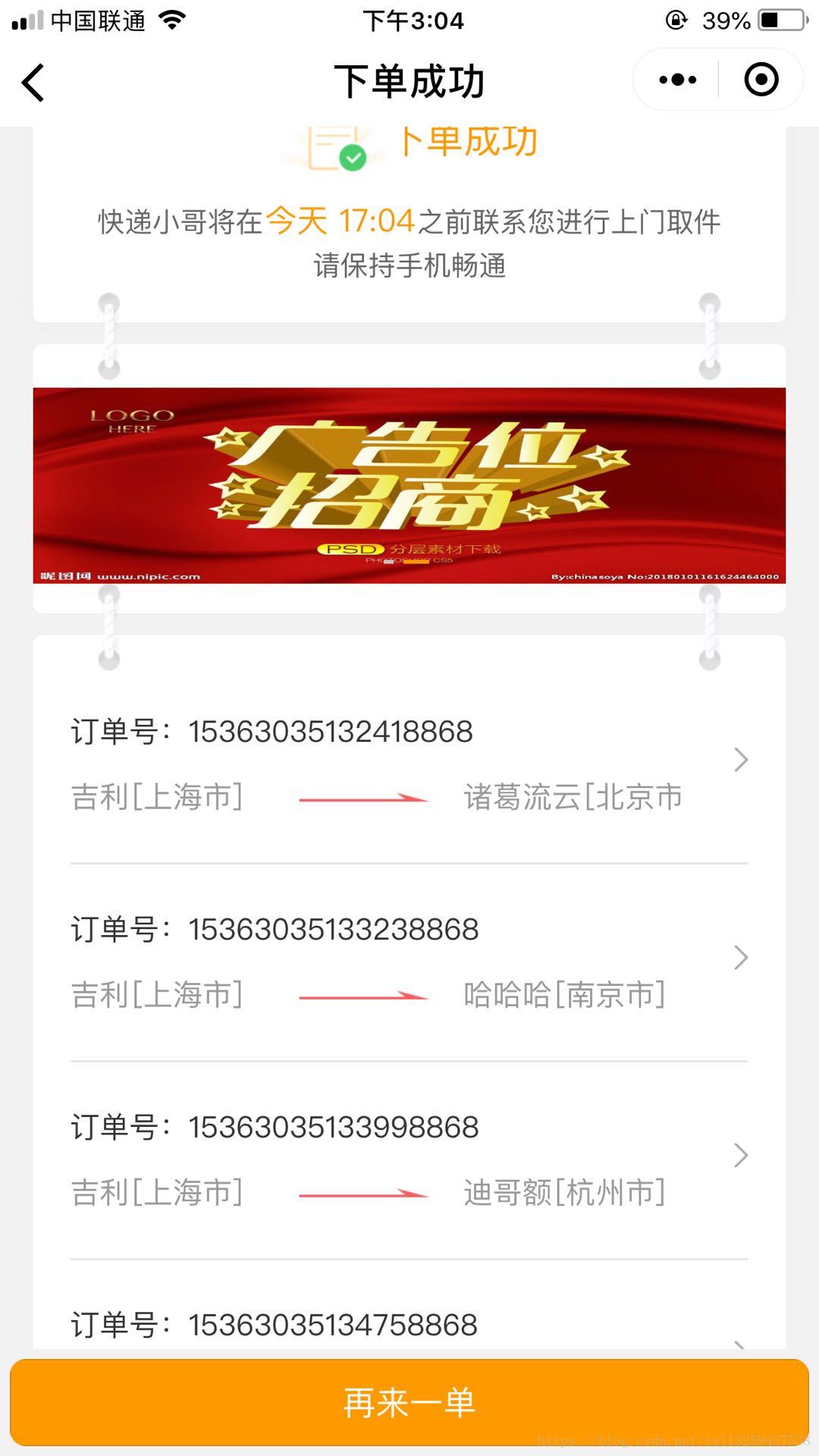
苹果手机的页面显示效果:
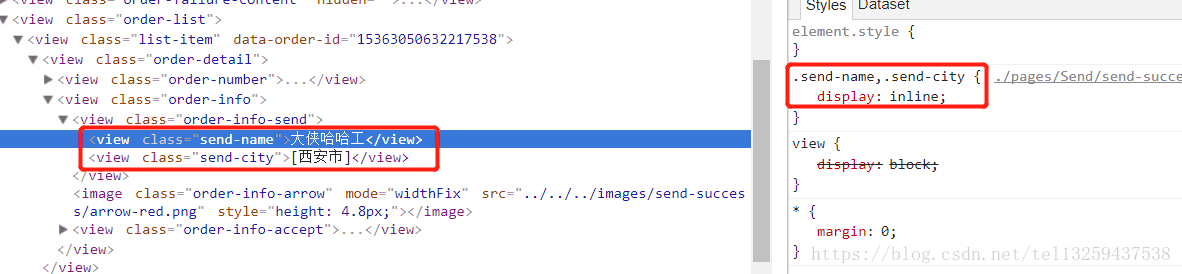
分析问题
问题代码部分:
//WXML{ { order.senderName}} [{ { order.senderCity}}]
//WXSS.order-info view{ //为了方便,将 order-info下面的 view 全部设置为了 inline-block【问题根源】 display: inline-block;}.order-info-send{ font-size: 28rpx; width:200rpx; color:#999; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;} /*注:上面的代码导致类名为 order-info-send的view组件 下面包裹的 子view 组件 都被设为了“行内块级元素” *///即:.order-info-send{ //父view组件 display: inline-block;}.send-name,.send-city{ //父view组件嵌套的两个子view组件【问题所在】 display: inline-block;} 解决方法
- 方法1:给内层嵌套的
view组件设置display:inline;就可以了。【不建议这么做】
- 方法2:将内层嵌套的
view组件全部替换为text组件即可。【推荐】
你可能感兴趣的文章
构建OpenStack的云基础架构:ManageIQ(转)
查看>>
云管理软件 ManageIQ(转)
查看>>
CentOS 7.0,启用iptables防火墙(转)
查看>>
DISCUZ浅析之COOKIE篇
查看>>
实战DDD(Domain-Driven Design领域驱动设计:Evans DDD)
查看>>
SSH中各个框架的作用以及Spring AOP,IOC,DI详解
查看>>
openstack juno 配置vmware(vcenter、vsphere)
查看>>
远程debug调试(eclipse)之openstack windows
查看>>
PAAS平台对比:OpenShift VS CloudFoundry【51CTO调研报告】
查看>>
JAX-RS(java restful实现讲解)(转)
查看>>
Spring MVC与JAX-RS比较与分析
查看>>
openstack官方docker介绍
查看>>
头痛与早餐
查看>>
[转]在ASP.NET 2.0中操作数据::创建一个数据访问层
查看>>
Linux命令之chmod详解
查看>>
【java小程序实战】小程序注销功能实现
查看>>
Java中子类能否继承父类的私有属性和方法
查看>>
JVM内存模型详解
查看>>
(二)Git--工作区和暂存区、管理修改与撤销
查看>>
(七)Git--自定义Git
查看>>